Poner un vídeo es muy sencillo, podemos optar por dejar el enlace para que se reproduzca en su lugar de origen o colocar el código necesario para que se reproduzca sin salir del blog.
Los vídeos no pueden ser cargados directamente como las fotos, tiene que estar en un albergue. Tenemos varios, los tres más populares son YouTube (sin duda, el más conocido) o Dailymotion (un Youtube europeo) el popular Vimeo . Hay otros, como Delealplay propiedad de Vocento, recientemente creado. Desde cualquiera de estos servicios el proceso de inserción es el mismo.
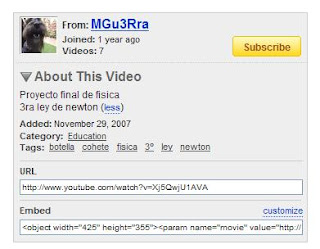
Vamos a trabajar con YouTube. YouTube es un lugar donde la gente deja sus vídeos públicos o privados, compartiéndolos con todos o sólo con los que el autor decida. Podemos buscar los vídeos públicos por el nombre del autor, por palabras del título y por los tags (etiquetas descriptivas); por ejemplo, si es de física puede llevar: física, trayectoria, aceleración, fuerza... etc. Al poner una de esas palabras en su buscador, saldrían los vídeos que hayan sido etiquetados con cualquiera de ellas. Hagamos una prueba, pongo dos: ley newton. Obtengo estos resultados. Al lado de cada vídeo sale una ficha: título, descripción, tags (etiquetas), fecha, usuario y número de veces que se ha visionado. Puedes probar poniendo otras palabras, todas te darán resultados, y si buscas películas, encontrarás secuencias.
Si pulsamos sobre el título del vídeo, se abre una nueva ventana, empieza a reproducirse. Debajo del video aparecen varias etiquetas.(Me gusta, Añadir, Compartir, Insertar) Vamos a utilizar la última. Pulsamos sobre ella y se abre una ventana con un código. Lo copiamos todo. Tiene que empezar por la palabra object , más adelante encontramos la etiqueta /object que marca el final del código que tienes que copiar. Estas etiquetas pertenecen al lenguaje HTML en el que está escrito el código de las páginas web)
En algunas páginas las etiquetas que delimitan el código que tienes que copiar son iframe y embed y al finalizar tiene que terminar con esas dos palabras precedidas de esta "/" barra indica que las etiquetas se cierran, en el mismo orden que se abren /embed /iframe.
Versión en inglés Versión en español
También hay que fijarse en width="425" height="350", estas cifras son el ancho y el alto en píxeles, aparecen en dos lugares del código. Podemos modificarlas, pero para un blog no conviene utilizar valores mayores, y siempre de forma proporcional.
Para poner un video en el blog, crearemos un post nuevo y haremos lo siguiente:
1º Pulsamos en la pestaña "Edición HTML" y pegamos el código.
2º Cambiamos de nuevo a la pestaña "Redactar" y escribimos el texto si es necesario. También podemos hacer al revés, escribir primero y meter el código al final de todo.
3º En "Vista Previa" vemos como queda. Si está bien, publicamos.
(Vía: Aprender y compartir )
Saber +
7 funcionalidades nuevas que has pasado por alto en Youtube
¿Cómo utilizar el video en clase?
 La tarea que debes hacer es incorporar un vídeo que te guste en un post. En conclusión: basta buscarlo, copiar el código y pegarlo en la pestaña "Edición HTML" Cuando lo consigas publica la entrada con el título: "Poniendo un vídeo en mi blog".
La tarea que debes hacer es incorporar un vídeo que te guste en un post. En conclusión: basta buscarlo, copiar el código y pegarlo en la pestaña "Edición HTML" Cuando lo consigas publica la entrada con el título: "Poniendo un vídeo en mi blog".



No hay comentarios:
Publicar un comentario